Wezwania do działania, czym są i jakie jest ich znaczenie.
Jednym z kluczowych elementów komunikacji perswazyjnej na stronie internetowej lub landing page jest wezwanie do działania
Wezwanie do działania decyduje przede wszystkim o powodzeniu w generowaniu leadów strony internetowej, niezależnie od tego, czy należy ona do serwisu WWW, bloga czy strony docelowej: jest to kluczowy element, który decyduje o tym, czy treść, którą przeczytał odwiedzający, trafiła prosto do serca, czy przekonała czytelnika, a jeśli nadal są wątpliwości, wezwanie do działania usuwa je całkowicie, skłaniając czytelnika/odwiedzającego do podjęcia pożądanej przez niego czynności, czy będzie to zakup, kontakt, czy pozostawienie adresu e-mail lub danych kontaktowych lub po prostu zapisać się do newslettera.
Tutaj szczegółowo wyjaśnimy, o czym dokładnie mówimy i jakie są zasady gry.
Podzieliłem ten artykuł na trzy części, aby ułatwić czytanie i zrozumienie tego bardzo złożonego tematu.
wprowadzenie
Wezwania do działania to zaproszenia do działania. W projektowaniu stron internetowych, a przede wszystkim w dziedzinie użyteczności, wezwania do działania to precyzyjnie rozróżnialne elementy, które nakłaniają internautę do wykonania akcji. Oczywiście te elementy, w interfejsach internetowych, już samo myślenie o koncepcji użyteczności nabiera ogromnego znaczenia i musi być rozpatrywane z niezwykłą precyzją.
Zwykle wezwania do działania w interfejsach internetowych mają postać aktywnych przycisków, które po kliknięciu kierują nawigatora do wykonania określonej akcji (płatność, wprowadzenie danych do formularza, procedura zakupu itp.)
Biorąc pod uwagę delikatność problemu, istnieją precyzyjne zasady, dzięki którym wezwania do działania będą skuteczne i optymalne. Witryna podaje kilka bardzo interesujących sugestii NIESAMOWITY MAGAZYN, co daje dość dużą i szczegółową ilustrację z prawdziwymi przykładami.
Dlatego dla wszystkich projektantów stron internetowych, zarówno ekspertów, jak i nie-ekspertów, bardzo ważna jest ocena aspektów, które mogą pozytywnie lub negatywnie wpłynąć na Cll To Action. Skończmy więc ponownie mówić o dostępności i użyteczności. Terminy, które ostatnio odchodzą w zapomnienie i nie rozumiem dlaczego.
(Prawo) copywriting dla stron internetowych i sieci społecznościowych
Wezwanie do działania nie kończy się jednak tylko na aspekcie graficznym:
będąc ważnym elementem marketingu perswazyjnego, jasne jest, że będzie musiał być oceniany również pod względem treści. To znaczy, co kryje się za wezwaniem do działania i dlaczego nawigator musi kliknąć właśnie tam, a nie gdzie indziej.
Wezwanie do działania to prawdziwe wezwanie do działania, działania, które musisz wywołać lub które chcesz wykonać i mieści się w zakresie komunikacja perswazyjna ponieważ gdy użytkownik już znalazł się na naszej stronie, nie wolno nam pozwolić mu z niej wyjść, wręcz przeciwnie, musimy go wręcz przekonać do zrobienia czegoś, co może stać się korzyścią dla obu stron, czyli dla nas i dla użytkownika. Jestem zdania, że rzeczywiście, nie oszukujmy się, wiem na pewno, że 10.000 99 dziennych wizyt ze współczynnikiem odrzuceń (współczynnikiem odrzuceń) 500% jest mniej przydatne niż 10 ze współczynnikiem odrzuceń 5% i współczynnikiem konwersji 10 lub nawet XNUMX%.
Doskonale zdajemy sobie sprawę, że wydajność witryny pod względem liczby odwiedzających i współczynnika odrzuceń zależy również od rodzaju witryny, ale prawdą jest również, że witryna firmowa jest stworzona dla "prowadzenia działalności gospodarczej" i nie czesać lalek, dlatego tak ważne jest, aby odwiedzający pozostawał „u nas”, a raczej na miejscu dłużej niż 30 sekund, wykonując czynności, do których wykonania próbowaliśmy go skłonić. Inaczej o czym my mówimy?
Na przykład w przypadku witryn firmowych jest to bardzo ważne nawiązywać kontakt z odwiedzającym, w przypadku witryn eCommerce jest to konieczne sprzedawać produkty, w przypadku serwisów informacyjnych jest to konieczne katalizować uwagę ewentualnie z prośbą o ostateczny komentarz; istnieje również możliwość tylko chcenia robić markii może to zająć znacznie mniej czasu, ale to już inna historia.
La wezwanie do działania jest integralną częścią przekonujący copywriting: trzeba rozwiać wszelkie wątpliwości potencjalnego klienta, aby popchnąć go do działania. Nie chodzi mi o to, żeby go oszukać, ale o to, żeby mógł zrozumieć prawdziwą wartość produktu (lub usługi), którą sprzedajesz, a przede wszystkim rzeczywistą potrzebę, czasem niewyrażoną.
Korzystaj z przykładów dostępnych dla każdego: zasada nr 4 skutecznej komunikacji
Dostępność wezwań do działania
Dostępność wezwań do działania jest ściśle powiązana z dwoma aspektami: semantyką etykiet służących do identyfikacji czynności oraz sposobem jej wykonania.
Semantyka wezwań do działania powinna być oczywista. Przycisk, link, powinien mieć etykietę, która dokładnie identyfikuje akcję, którą użytkownik zamierza wykonać. Niedawno widziałem zmiany wprowadzone przez niektóre sieci społecznościowe i systemy CMS w wezwaniach do działania związanych z przesyłaniem obrazów: w zasadzie mamy teraz dwa przyciski z napisem „Wybierz obraz”. Niesamowicie brakuje w nim przycisku „Prześlij zdjęcia”. Powoduje to zamieszanie wśród użytkowników, pamiętając również, że każdy, kto korzysta z czytnika ekranu, ma wizję seriale strony, czyli brakuje jej globalnego spojrzenia, które jest typowe dla użytkowników poruszających się za pomocą przeglądarki wizualnej.
Należy unikać niejasnych etykiet, ogólne lub niejasne. Etykieta, której należy unikać, to „Kliknij tutaj”. Jeśli przeglądasz za pomocą czytnika ekranu stronę zawierającą podobnie oznaczone wezwania do działania, usłyszysz niekończącą się serię „(link) Kliknij tutaj”, która nie dostarczy żadnych przydatnych informacji o charakterze czynności, którą zamierzasz aktywować.
Kolejną rzeczą, której należy unikać, jest nadużywanie atrybutów title kilka linków. Używany dyskretnie, ten atrybut może dostarczyć cennych informacji kontekstowych na temat czynności, które należy wykonać, ale nadużywany zmienia nawigację po stronie w mękę. W rzeczywistości czytniki ekranu kojarzą każdy link z własnym tytułem i czytają go przed treścią elementu.
Z graficznego punktu widzenia mając na uwadze potrzeby użytkowników niedowidzących, te elementy, które przypominają czynność, powinny być wyraźnie widoczne i wypukłe, a czcionka powinna być wystarczająco duża, aby ułatwić czytanie. Co najważniejsze, należy zastosować pewne poprawki na poziomie CSS, aby umożliwić takim elementom dostosowanie się do zmian rozmiaru czcionki, które użytkownik niedowidzący może wprowadzić na stronie. Wreszcie, powinny mieć odpowiedni kontrast kolorów między tekstem a tłem, aby uniknąć problemów z osobami ze ślepotą barw.
JavaScript i jego prawidłowe użycie
Jeśli chodzi o sposób wyzwalania tych działań, musimy pomyśleć o JavaScript.
Pamiętajmy, że JavaScript i ułatwienia dostępu nie wykluczają się, o ile przestrzegasz kilku prostych najlepszych praktyk. Jeden z nich dotyczy linków i sposobu zapewnienia ich dostępności nawet przy wyłączonym lub nieobsługiwanym JavaScript. W tym sensie konieczne jest rozróżnienie między linkami efektywnymi (prowadzącymi użytkownika do nowej strony lub w każdym razie odsyłającymi do zasobów) i linkami wyzwalającymi, tj. linkami bez faktycznej treści, ale służącymi do „wyzwolenia” akcji JavaScript.
Praktyka, której należy unikać jest linkiem bez wartości dla atrybutu href, Jak <a href="" id="trigger" >...</a>. W przeglądarkach bez obsługi JavaScript, takich jak Lynx, taki link spowoduje całkowite przeładowanie strony. Oczywiście możemy całkowicie wygenerować wyzwalacz za pomocą JavaScript, ale wtedy link nie będzie dostępny, jeśli JavaScript nie jest obsługiwany lub wyłączony. Wiele witryn statycznych również wykorzystuje tę technikę do generowania trwałych linków, ponieważ przeglądarka uzna bieżącą stronę za brakującą wartość atrybutu href.
Dlatego konieczne jest nadanie wartości temu atrybutowi, biorąc również pod uwagę fakt, że dla specyfikacji XHTML atrybut href Nie może być pusty. Ale jaki? Wielu zdecydowało się użyć znaku krzyżyka (#) jako wypełnienia. Jednak nawet to rozwiązanie ma ograniczenia, ponieważ przy wyłączonym lub nieobsługiwanym JavaScript uzyskamy efekt stworzenia odniesienia do nieistniejącej kotwicy, co może zdezorientować tych, którzy surfują po sieci za pomocą technologii niewizualnej.
Rozwiązanie oczywiście leży gdzieś pośrodku: w rzeczywistości możemy stworzyć kotwicę, która wskazuje rzeczywistą treść na stronie. W przypadku treści generowanych przez JavaScript możemy zastosować takie podejście:
Pomoc Wiadomość e-mail musi mieć format nazwa_użytkownika@domena.rozszerzenie
Nadajmy styl naszemu divowi, który ukryjemy za pomocą JavaScript. Jeśli JavaScript nie jest obsługiwany lub wyłączony, nasz div po prostu pozostanie widoczny. Aby to ukryć, użyjmy klasy CSS, aby połączyć się z momentem załadowania dokumentu:
.hidden { pozycja: bezwzględna; góra: -1000em; }
Zarówno jQuery, jak i Prototype mają metody ukrywania elementu, ale pamiętaj, że korzystają z deklaracji display: none. Deklaracja ta jest niestety interpretowana przez czytniki ekranu, które mają częściowe wsparcie dla JavaScript, uniemożliwiając im odczytanie zawartości elementu. W tym momencie, jeśli używamy jQuery, możemy napisać:
$('#trigger').click(function() { $('#e-mail-help').removeClass('hidden'); });
Celowo uniknąłem zamieszczenia deklaracji return false; ponieważ niektóre czytniki ekranu są w stanie zinterpretować zdarzenie click, przyrównując to do zdarzenia klawiatury w niektórych przypadkach. Gdybym wstawił taką deklarację, takie programy nie podążałyby za miejscem docelowym linku, a zatem nie byłyby w stanie odczytać zawartości naszego div. Jedynym nieprzyjemnym efektem dla zwykłych przeglądarek jest dodanie kotwicy do adresu URL bieżącej strony, ale nie wpływa to w żaden sposób na jej dostępność i użyteczność.
Przy odpowiednich modyfikacjach te same spostrzeżenia dotyczą również przycisków, oczywiście mając na uwadze różnice w kazuistyce dostępnych zdarzeń JavaScript.
YouTube, Instagram, TikTok: oryginalne i ukierunkowane posty Mare Media
Użyteczność wezwań do działania: identyfikowalność
Pierwszą zasadą użyteczności dotyczącą wezwań do działania jest tzwidentyfikowalność. Wezwanie do działania powinno zawsze być natychmiast rozpoznawalne przez użytkownika, a jego funkcja łatwa do zrozumienia. W grę wchodzą dwa aspekty:
- układ wezwania do działania
- oznaczenie wezwania do działania
Każdy aspekt jest nierozerwalnie związany z drugim. Układ wezwania do działania nigdy nie powinien wpływać na jego rozpoznawalność. Przycisk na formularzu, jakkolwiek zmodyfikowany za pomocą CSS, powinien zawsze sprawiać, że użytkownik pomyśli „Teraz klikam tutaj”. Rzeczywiście, według Steve'a Kruga, użytkownik powinien kliknąć bez zastanawiania się, czy to, co widzi, to przycisk, czy nie. Działanie powinno być natychmiastowe (w ciągu około 300 milisekund, dokładnie tak, jak ustalono w ostatnich badaniach dotyczących doświadczeń użytkowników).
Drugi aspekt jest natomiast związany ze sposobem definiowania wezwania do działania dosłownie. Etykiety powinny być proste, jasne i zrozumiałe. Przykładem jest tłumaczenie pozycji „Zapisz” w menu kontekstowym aplikacji Mac OS X: w języku włoskim pozycja ta została zrenderowana jako „Nagraj”, co z pewnością nie jest najlepsze pod względem przejrzystości. Więc jeśli przycisk ma uruchamiać wyszukiwarkę, etykieta powinna brzmieć „Szukaj” i tak dalej. W tym przypadku wyobraźnia powinna ustąpić miejsca zdrowemu rozsądkowi: konwencje są w tym przypadku bardzo przydatne.
Oczywiste jest, że byłoby jeszcze wiele do napisania na ten temat, ale celem tego długiego artykułu jest przede wszystkim skłonienie ludzi do myślenia, uświadomienie sobie, co się dzieje, a przede wszystkim zrozumienie, że prosty przycisk, który powinien prowadzić do skontaktowania się z Tobą, wysłania e-maila lub prośby, nie jest taką trywialną rzeczą.
Projektowanie dla firm, Sketchin: „Zawsze zaczynaj od zmian…”
Możesz być zainteresowanym także tym:
Dziś w Górnej Adydze EDIH NOI jest nowym punktem odniesienia dla sztucznej inteligencji
W Bolzano 4,6 mln euro z funduszu PNRR zostanie przeznaczone na usługi dla lokalnych firm z zakresu cyfryzacji wywiadu…
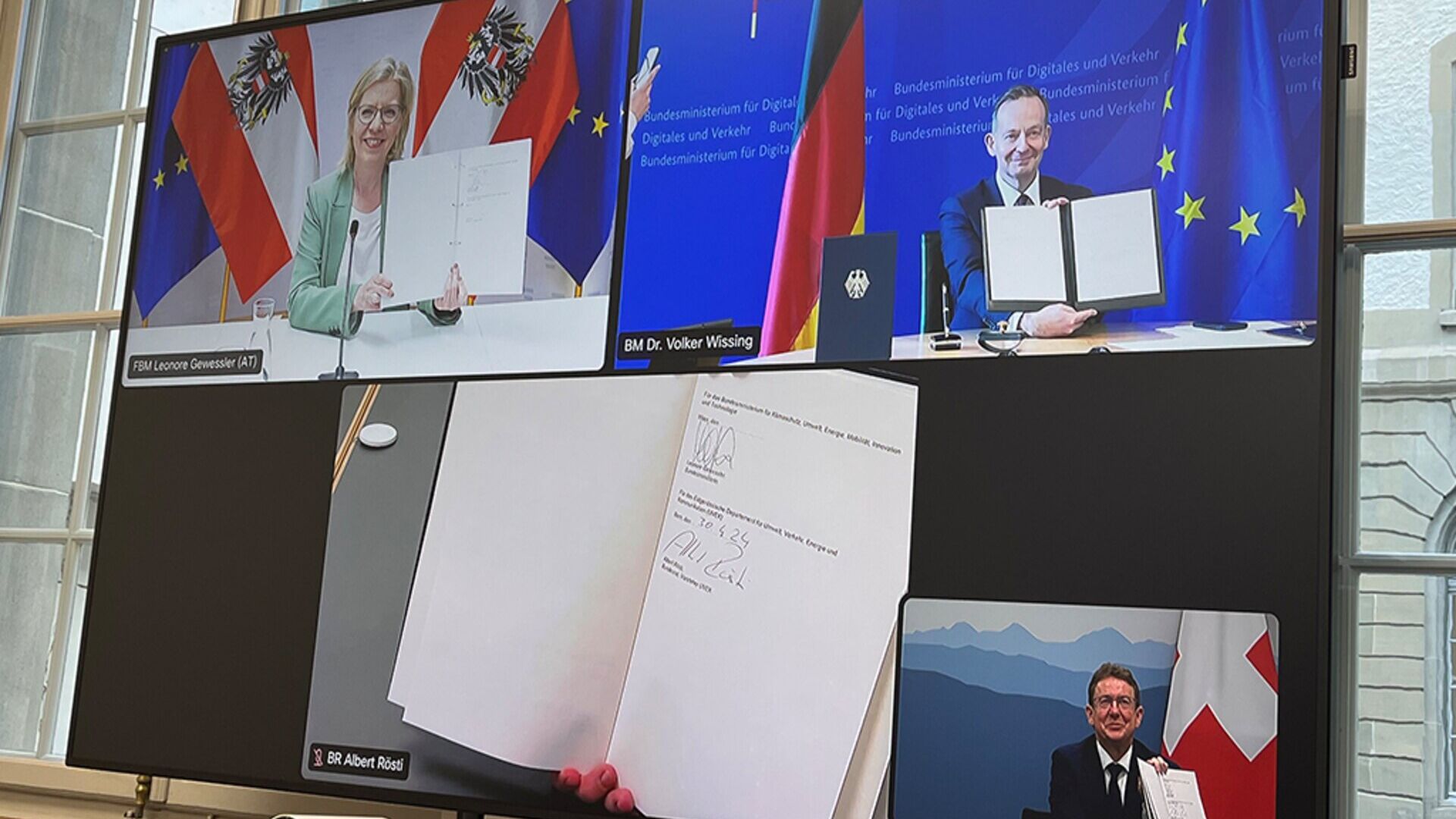
Austria, Niemcy i Szwajcaria na rzecz „bardziej innowacyjnych” kolei towarowych
Ministrowie DACH Leonore Gewessler, Volker Wissing i Albert Rösti: wprowadzenie cyfrowego automatycznego parowania jest kluczowym elementem
Perswazja czy manipulacja? Geneza i historyczne skutki PR
W ten sposób Public Relations, od sofistycznego dialogu starożytnej Grecji po obecną erę cyfrową, nadal oferuje ciągłe innowacje
przez Francescę CaonDyrektor generalny CAON Public Relations
Młodzi ludzie i kryptowaluty: jak dowiedzieć się więcej o Bitcoinie…
Zapoznanie dzieci z walutami cyfrowymi i Blockchain może być ekscytującym przedsięwzięciem, biorąc pod uwagę ich zamiłowanie do technologii i innowacji